브라우저란?
예를 들면 인터넷 익스플로러, 파이어폭스, 사파리, 크롬, 오페라 이 다섯 개를 브라우저라고 한다.
그 중에서도 파이어폭스, 크롬, 사파리는 오픈 소스 브라우저이다. 사파리는 부분적으로 오픈 소스이다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시한다. 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만, 최근에는 대부분의 브라우저가 표준 명세를 따른다.
브라우저들의 사용자 인터페이스는 서로 닮아 있는데, 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
사용자 인터페이스는 표준 명세가 없음에도 불구하고 수년간 서로의 장점을 모방하며 현재에 이르게 되었다. HTML5 명세는 주소 표시 줄, 상태 표시 줄, 도구 모음과 같은 일반적인 요소를 제외하고 브라우저의 필수 UI를 정의하지 않았다.
브라우저의 기본 구조
브라우저의 주요 구성 요소는 다음과 같다.
1. 사용자 인터페이스 - 주소 표시 줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여 주는 창 외 나머지 모든 부분이다.
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
3. 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
4. 통신 - HTTP 요청과 같은 네트워크 호출에 사용된다. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
5. UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
6. 자바스트립트 해석기 - 자바스크립트 코드를 해석하고 실행한다.
7. 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.

크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할 만하다. 각 탭은 독립된 프로세스로 처리된다.
렌더링 엔진
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 표시하는 일이다.
렌더링 엔진은 HTML, XML 문서와 이미지를 표시할 수 있다. 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.
동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작한다. 문서의 내용은 보통 8Kb 단위로 전송된다.

1. 렌더링 엔진은 HTML 문서를 파싱하여 DOM 트리를 구축한다.
DOM은 마크업과 1:1 관계를 성립한다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>위와 같은 코드는 아래와 같은 DOM 트리로 변환할 수 있다.

브라우저는 서버로부터 HTML 문서를 모두 전달받고 HTML Parser를 통하여 파싱하고 파싱 트리를 생성한다. 생성된 파싱 트리를 기반으로 DOM 트리를 생성한다.
2. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다. (CSSOM, CSS Object Model을 생성)

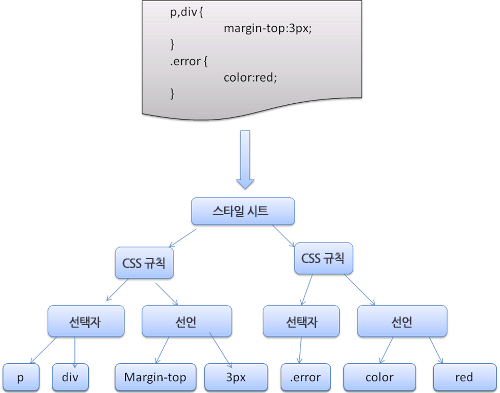
CSS 파일은 스타일 시트 객체로 파싱되고 각 객체는 CSS 규칙을 포함한다. CSS 규칙 객체(CSSOM)는 선택자와 선언 객체 그리고 CSS 문법과 일치하는 다른 객체를 포함한다.
3. DOM 트리와 2번의 결과물을 합쳐 렌더 트리를 구축한다. (DOM + CSSOM)
DOM 트리가 구축되는 동안 브라우저는 DOM 트리를 기반으로 렌더 트리를 생성한다. 렌더 트리는 문서를 시각적인 구성 요소로 만들어 주는 역할을 한다.
웹킷은 이 구성 요소를 렌더러(renderer) 또는 렌더 객체(render object)라는 용어를 사용한다. 렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있다.
렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다. 그 이유는 <head>, display: 'none'과 같은 사용자가 볼 수 없는 DOM 요소는 렌더 트리에 추가되지 않는다. (visibility 속성에 "hidden" 값이 할당된 요소는 트리에 나타난다.
4. 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다. (레이아웃)
렌더 트리는 위치와 크기를 가지고 있지 않기 때문에, 어느 공간에 위치해야 할지 각 객체들에게 위치와 크기를 결정해 준다.
5. UI 백엔드에서 렌더트리의 각 노드를 그린다.
렌더 트리가 만들어져 레이아웃이 구성되어있으면 UI 백엔드가 동작하여 렌더 트리의 각 객체를 화면의 픽셀(px) 값으로 나타낸다.
자바스크립트
렌더링 엔진에서 자바 스크립트는 처리되지 않기 때문에 자바 스크립트 엔진에서 따로 처리해야 된다. HTML 파서는 <script> 태그를 만나면 javascript 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바 스크립트 엔진으로 권한을 넘긴다. 제어 권한을 넘겨받은 자바 스크립트 엔진은 <script> 태그 내의 javascript 코드 또는 src 속성에 정의된 javascript 파일을 로드하고 파싱하여 실행한다. javascript의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개한다.
이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리한다.
자바 스크립트 엔진에 제어 권한이 있을 때 Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 에러가 발생한다.
그렇기 때문에 Javascript 코드를 <body> 태그 내 하단에 위치시키는 것이다.
참고 자료
'CS' 카테고리의 다른 글
| GET과 POST의 차이 (0) | 2023.01.04 |
|---|---|
| CI/CD (0) | 2022.12.27 |
| HTTP란? (0) | 2022.12.25 |
| 인터넷의 작동 원리 (2) | 2022.12.23 |
